【腾讯云前端性能(RUM)优化大赛】针对前端的通用用户首屏体验(LCP)优化
本文最后更新于:2025年10月8日 下午

准备工作
根据文档接入腾讯云RUM
前端性能监控 快速入门 - 文档中心 - 腾讯云 (tencent.com)
1 | |
检查是否完成接入
部署已经完成构建的站点
1 | |
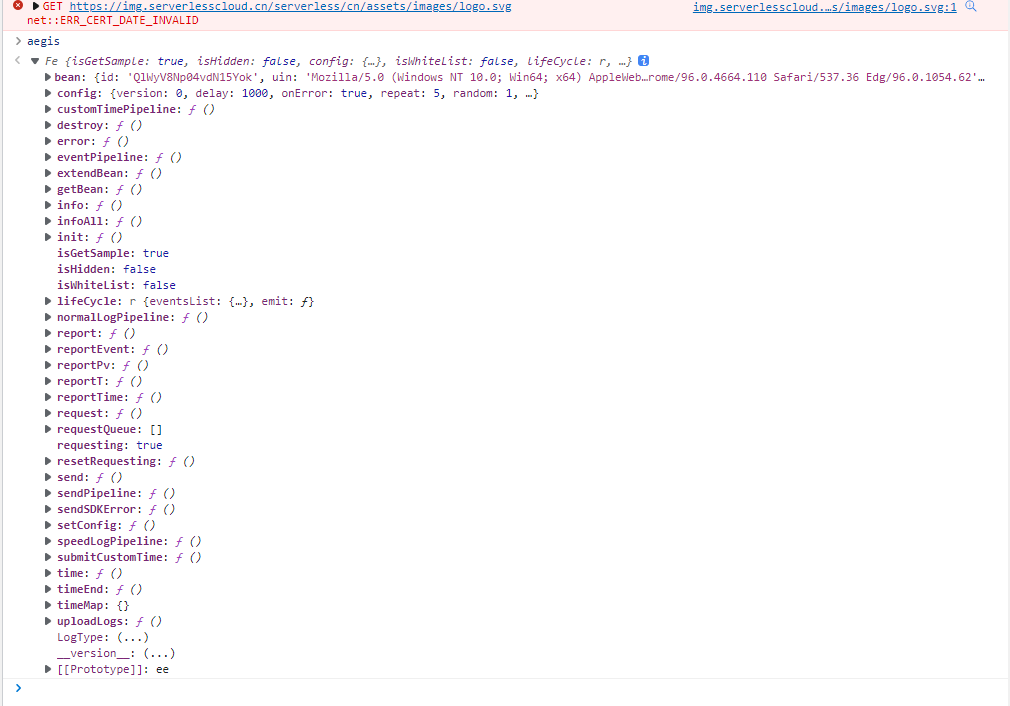
console中键入 <aegis>出现

即可
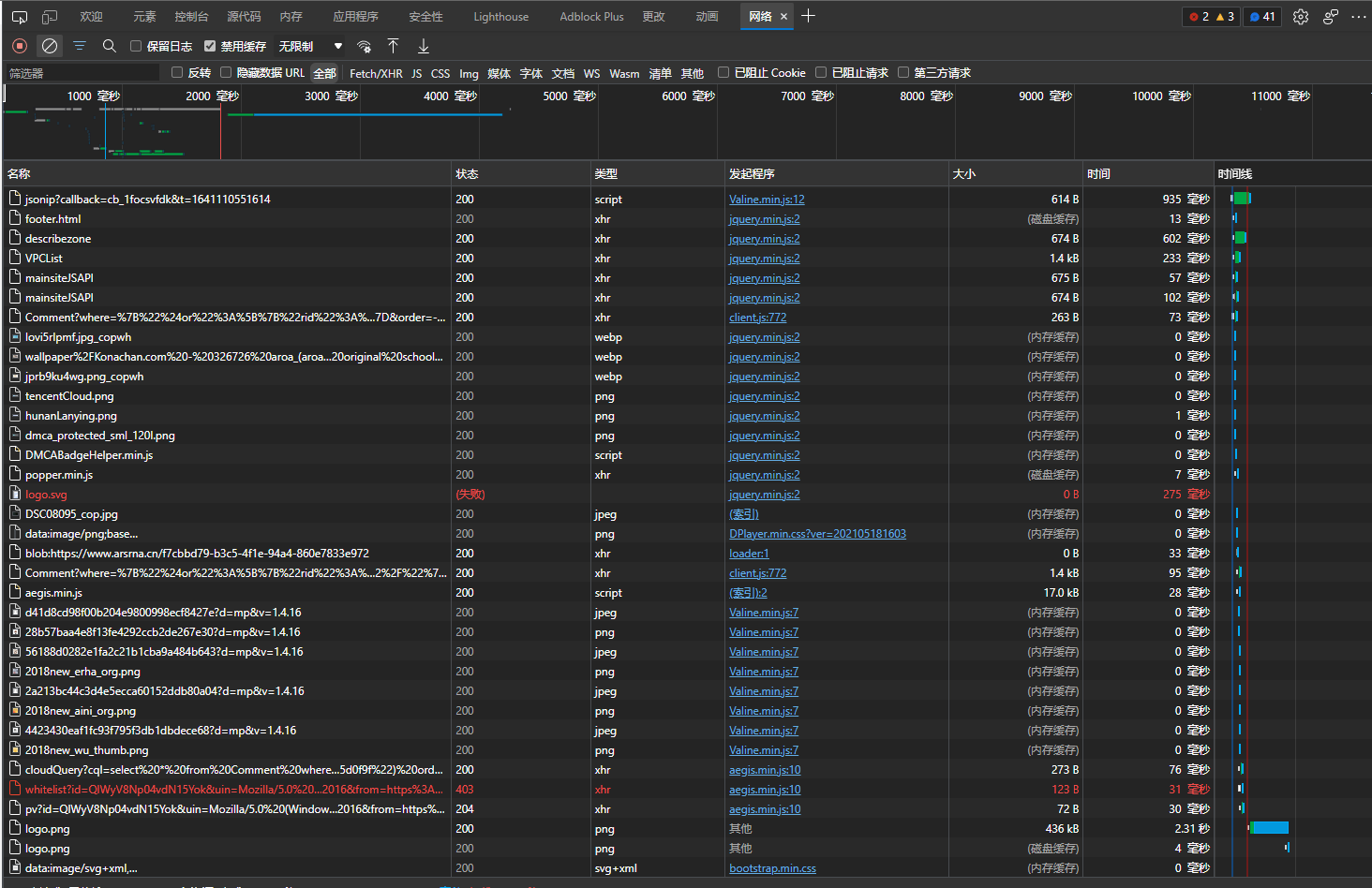
数据结果分析

针对首屏加载,需要注意的分为以下几项:
1.网络优化
网络的问题可以通过DNS优化,CDN,后端的优化
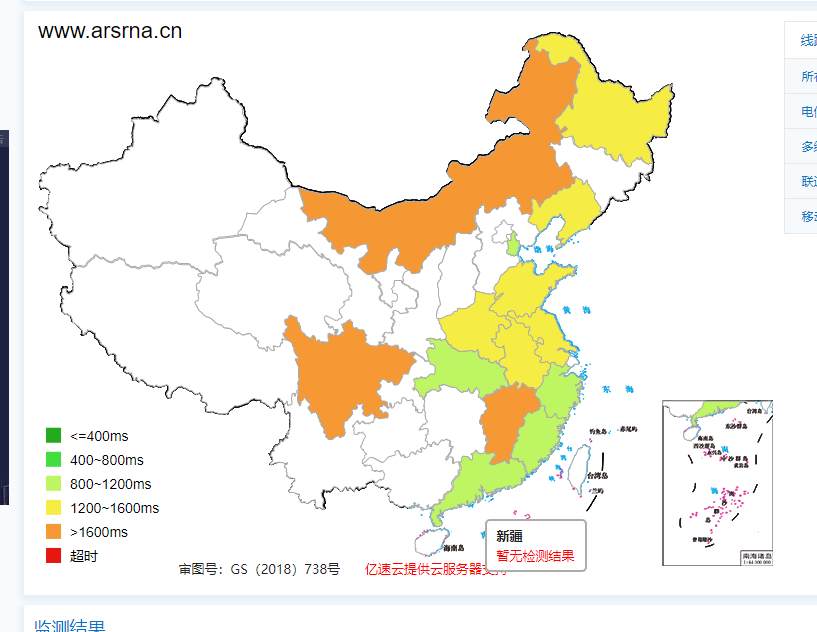
利用ping等工具 可以直观了解到各个地区的速度情况

由于站点部署在中国香港,所以大陆西北地区速度会下降,解决办法就是多部署几个后端,然后负载均衡,必要的时候还要对网络运营商进行分别解析,均衡
由于本站的后端是架设在腾讯云的对象存储上的,所以对于地域的切换与管理比较灵活
对于未备案站点:华南地区优化建议解析中国香港,华北地区建议解析俄罗斯
如果是备案站点:直接接入CDN,更灵活地改变地域性能以及速度,延迟
因为网络一旦确定,就无法更改他的性能,而且受运营商和服务商的影响较大,但是对于用户来说,网络性能不是重点,因为合格的服务商,速度都不会太慢,大部分都在500ms以内,本地有的可以到达10ms以内
这个延迟也会影响性能,不断地请求,数据量巨大,每个数据就得经历这一个个延迟,所以于网络优化对前端性能优化数据也是至关重要的
2.资源
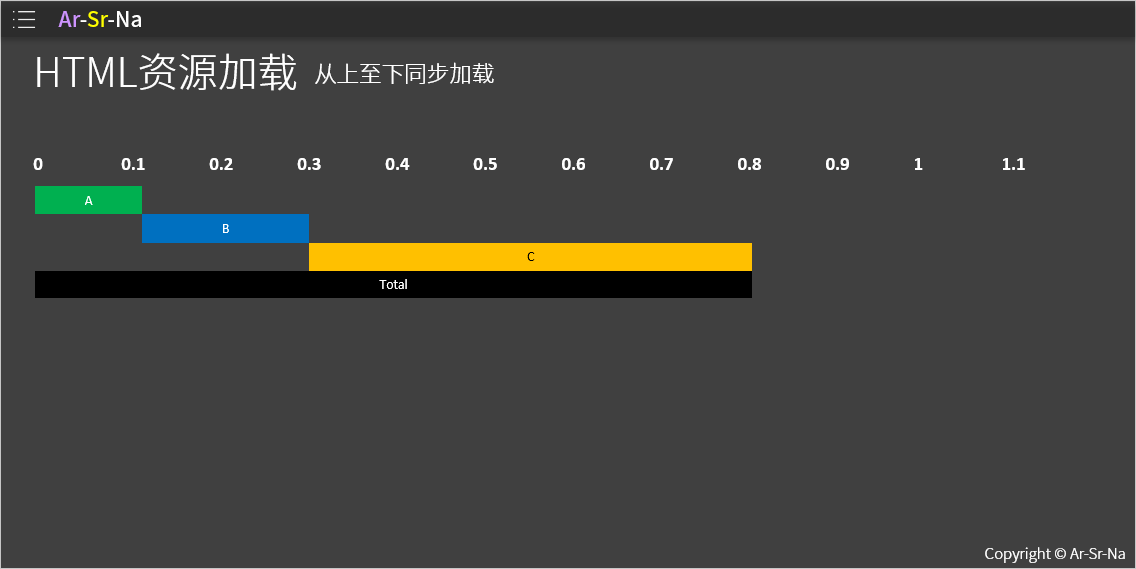
除了延迟,网络速度也是很重要的一关,由于html的特性,资源都是由文档上往下同步加载,即加载完A再加载B,比如
1 | |
若资源A耗时0.1s,资源B耗时0.2s,资源C耗时0.5s,总共加起来就是0.8s

首屏速度最关键的是LCP,也就是框架加载出来的时间,这对index要求很高,如果大块文件在index太慢,则会拖慢速度
在后端的index,一般100k以内最好
如果是php渲染的index,不仅加载的时候会占用服务器后端资源,前端也会一片空白,非常缓慢,就如WordPress和hexo两者性能一样
例如这一段代码
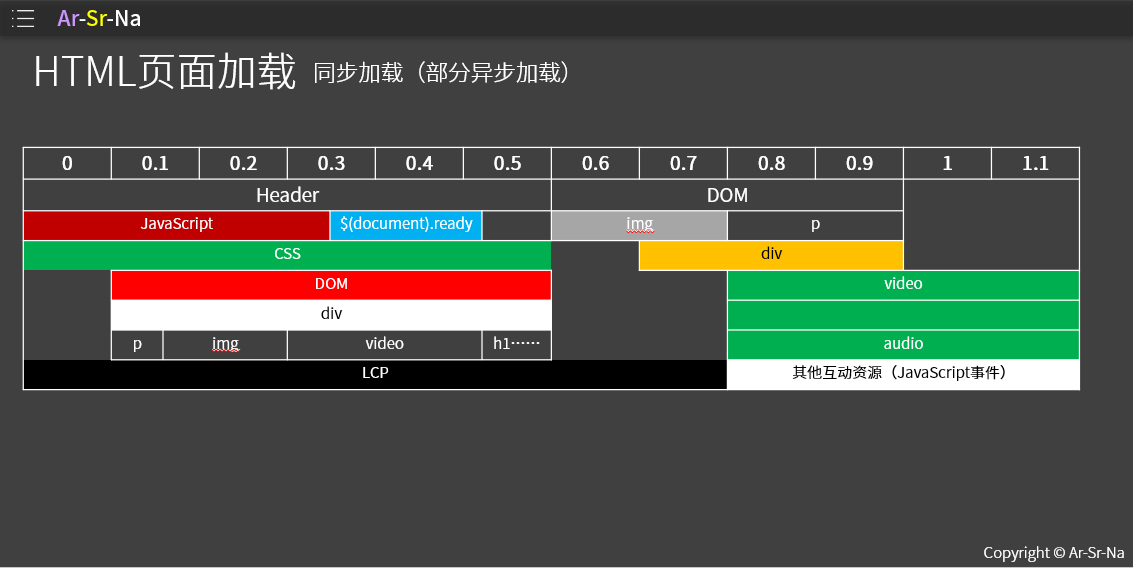
1 | |
他的加载顺序如下:

当我们打开页面时,先加载了header最顶端的Script,同时CSS异步加载
当JavaScript加载完成时开始加载DOM,同时CSS继续渲染
DOM的加载也是从上到下,先到最大的div,再依次加载
图片和视频是大文件,html可以让他们异步加载,所以图中video实际上是dom的加载,资源的加载在后面的互动资源加载
LCP不记录后面资源的加载,所以这一步video对LCP性能影响不大,影响的是img,因为img需要显示出图片才算加载完框架了,而video则是根据用户设置的宽高就算加载完
到这里整个页面已经出来了
$(document).ready()方法也开始执行,H1开始渲染出内容**“我永远喜欢薇尔莉特”**
视频和图片在这里占据大量的资源,如果不是在最头部或者很重要的话,建议加上 preload=”none” 属性,等待用户手动操作再加载,这样就不会占用其他资源加载的时间了
JavaScript代码,如果是jQuery这类要在页面没加载前执行的,可以放在头部;如果是用户触发才执行或者是插件的话,建议放在body外面,先加载完dom再加载脚本,减少dom渲染时间
同样地,因为每次加载都要请求一遍,所以这些小资源尽量做成一个bundle,即一堆js写在一个js里面,不然每次都需要请求请求请求,占据大量时间
很多很多的小图片,也建议像上面的方法进行处理,变成一张大图,后续通过background位置去调整要显示的地方
3.渲染性能
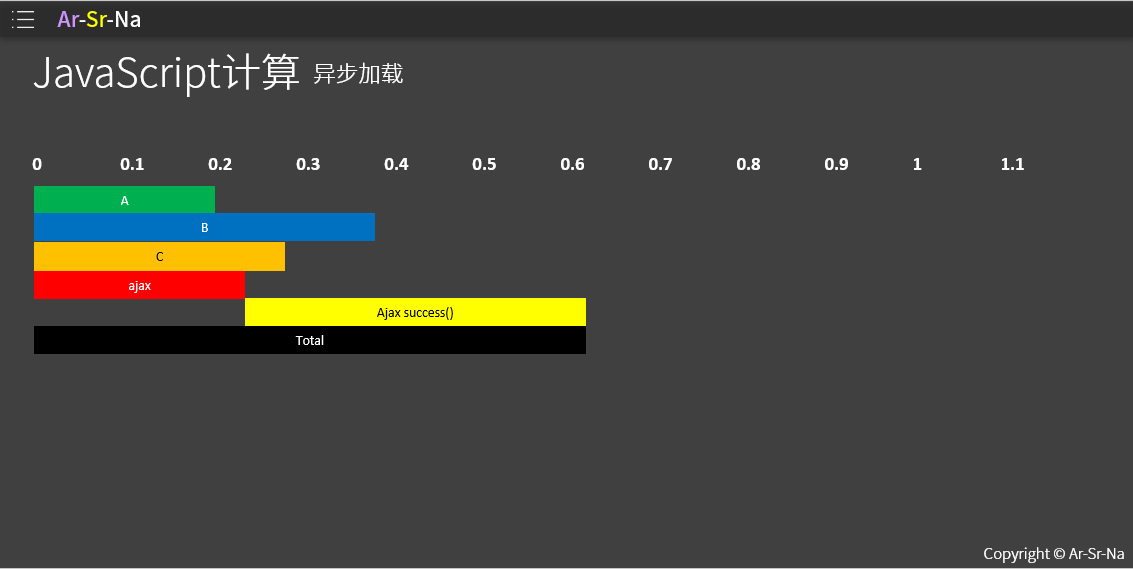
后续用户会点击视频,点击的时候就会触发加载,互动事件启动
如果是JavaScript在计算的,由于JavaScript原生异步,所以只按照时长最长的事件计算时间
同步部分继续计时(延迟操作setTimeout或者计时器setInterval除外)

少用PHP等占大内存的脚本渲染大的html页面,会造成资源浪费
能纯前端尽量纯前端,减少ajax造成的耗时
媒体大文件,无必要建议不预加载
4.适当利用缓存
为浏览器设置足够合适的缓存
html建议2小时,css,视频等不常更新的资源建议设置5天,这样用户重复加载的时候就不会从头开始慢慢缓存,
1 | |
验证
做好以上这些,可以大大提升前端性能,本网站
优化前网络:腾讯云对象存储-中国香港直连 南方48ms 北方100ms
优化后网络:腾讯云对象存储-中国香港,俄罗斯,新加坡 20ms-80ms
优化前LCP:8000ms
优化后LCP:1500ms

总结
网络优化:多地区设置多解析,针对地域进行优化
加载优化:打包JavaScript,css,不必要脚本丢页底
内容优化:减少不必要的DOM和视频图片预加载