【教程】纯前端做一个歌词显示的音乐播放器
本文最后更新于:2025年10月8日 下午
节目:[08-1202L/08-1203K]:【教程】纯前端做一个歌词显示的音乐播放器

用到的文件:
Bootstrap 4.6.0 CSS:https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.6.0/css/bootstrap.css
一段音乐及这首歌的lrc歌词(只要带时间的都可以,这里用lrc举例)
浏览器
jquery(可选,为了查找元素更方便):https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js
原理及实现:
音乐播放
通过html5的<audio>属性进行播放
这里为了方便不开发进度条和控制进度的工具,直接用各个浏览器渲染的audio标签
并且宽度设置为100%
1 | |
注意,audio要指定一个id,方便后续获取
歌曲显示
自己设置好

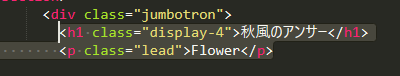
为了美观,我用Bootstrap的jumbotrom大块屏
1 | |
歌词显示(核心部分)
预设置:
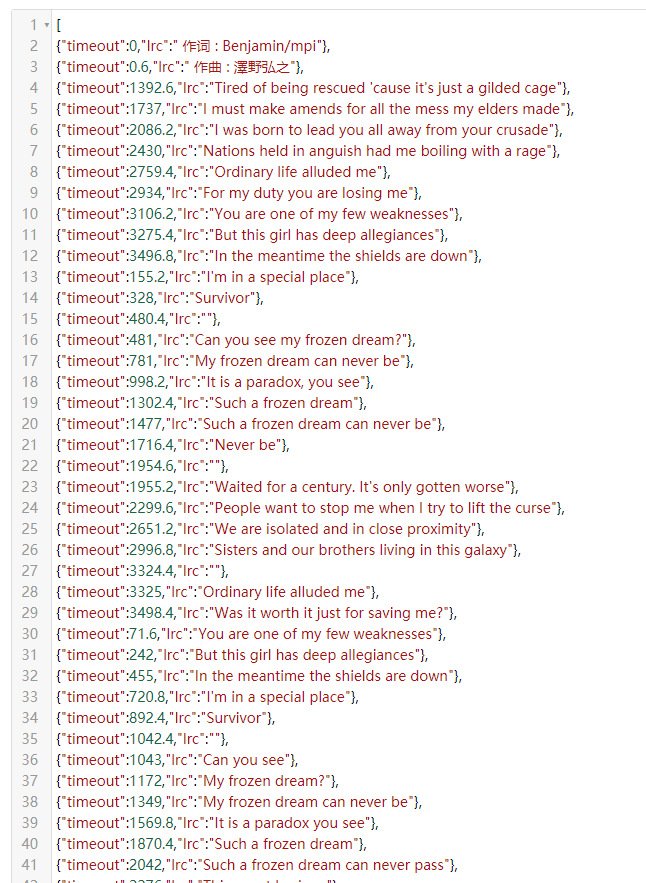
因为LRC是timelrc 的格式,js不能读取,但js有个很相似的格式:json,因此我们可以把lrc转为json,类似于:
1 | |
1 | |
所以先要处理lrc
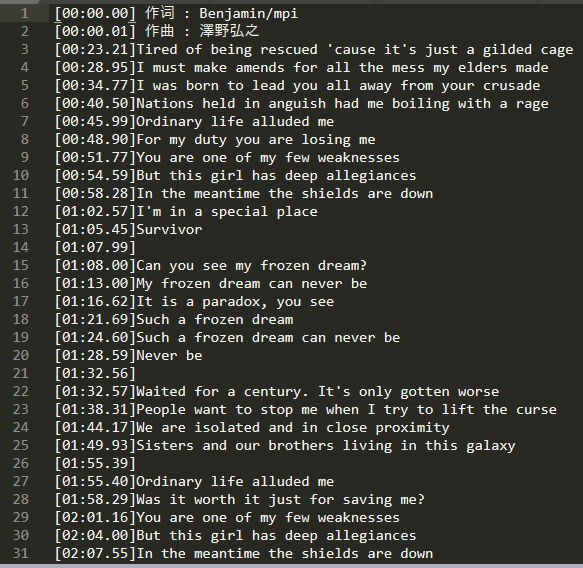
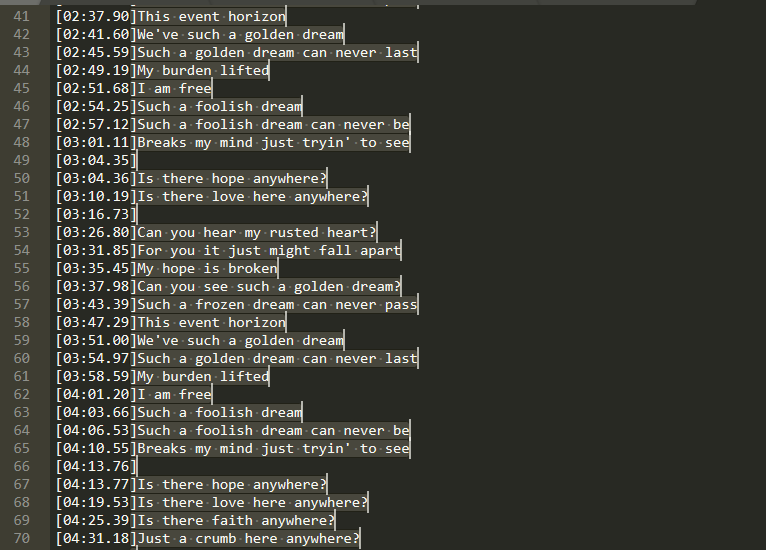
用sublime打开lrc

鼠标对准第一个中括号,按住中键不放,指针将会一直沿着你鼠标的方向选择,滑到最底部选中所有时间

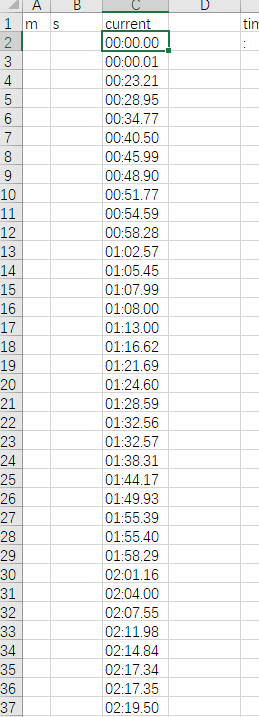
Ctrl+C复制,在Excel里粘贴

最好留两个单元格计算
分钟单元格输入函数:=LEFT(C2,2);C2是你的LRC时间所在单元格,下同
秒数单元格输入函数:=RIGHT(C2,5)
这样分秒就分离了
然后将分钟+秒变成js能读取的时间
输入函数:=分钟单元格*60+秒钟单元格
鼠标在单元格右下角下拖快速填充到底
同样用Sublime,在第一个”]”右中括号那里按住中键选择(注意最好选择进中键,不然对于有些空行的歌词会复制不了)

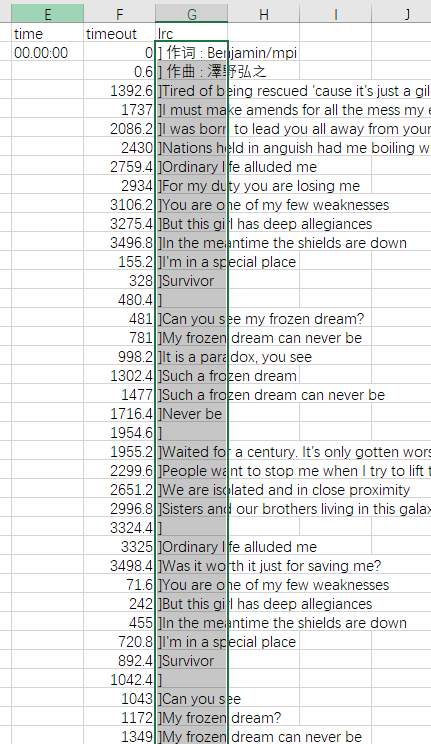
粘贴进Excel

然后替换 ] 为 空
复制具有时间和歌词的两列,去到Excel转json的网站

转换完毕,接下来就是匹配歌词然后播放了
匹配音频和歌词时间点
这部分我想了很久,一直没办法找到方法,现在有个问题,我想让每句播放的时候来个动画,但是现在刷新频率太快,各位大佬支个招吧
html里添加个显示歌词的元素,我用span,并且用Bootstrap的字体
1 | |
注意,文本要指定一个id,方便后续获取
js里有个操作,currentTime
给歌词json赋值
1 | |
获取音频和文字控件:
1 | |
要匹配音频和歌词时间点,就要不断判断和遍历歌词数组
遍历数组可以这样来:
1 | |
判断音频与对应歌词
直接用audio.currentTime与上述遍历数组查找lrcjsoni1.time是行不通的,因为他们的时间点不可能完全精确,有0.01ms的误差都不行


1 | |
所以只能用模糊搜索
当当前时间大于数组里某个数组的时间大小时,判定就是该数组,通过该数组就能获取到时间和歌词从而显示
当音频播放时不断执行事件:
1 | |
遍历歌词的同时不断查找匹配歌词
1 | |
播放的时候不断查找,不断遍历数组
1 | |
如果你用console输出,就会看到速度非常快,所以不适合在html创建元素或者document.write,只能用innerHTML不断刷新元素
前面已经讲到获取歌词元素了,所以直接可以对歌词操作:
1 | |
总代码
Javascript
1 | |
HTML:
1 | |
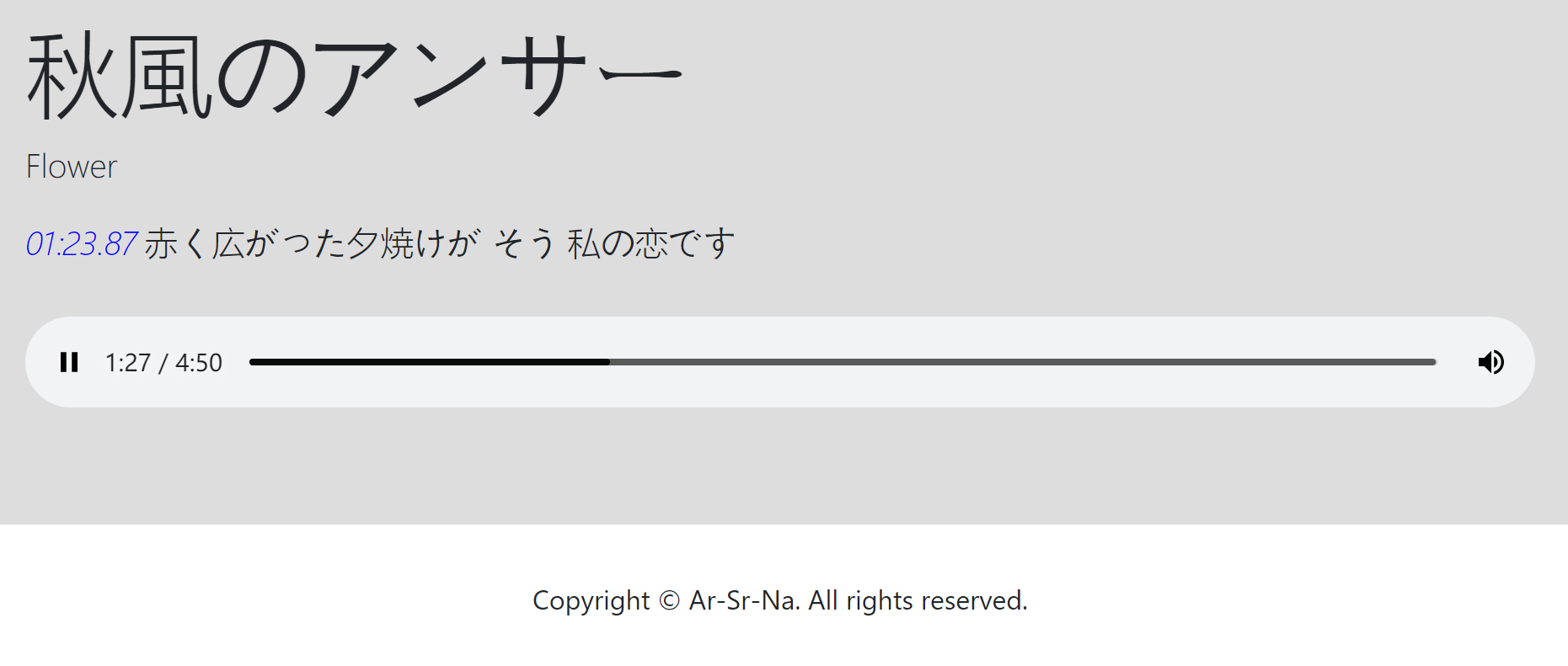
预览:
https://codepen.io/arsrna/full/vYxyqaK